一、需求描述
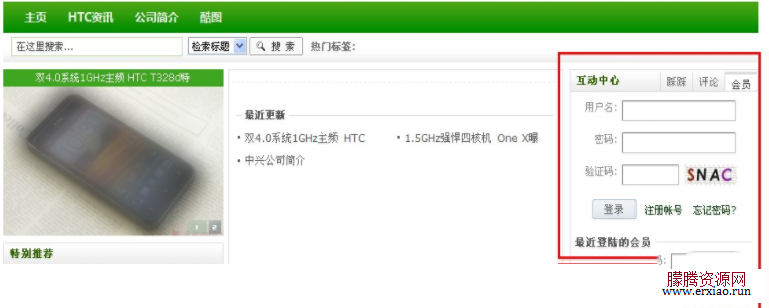
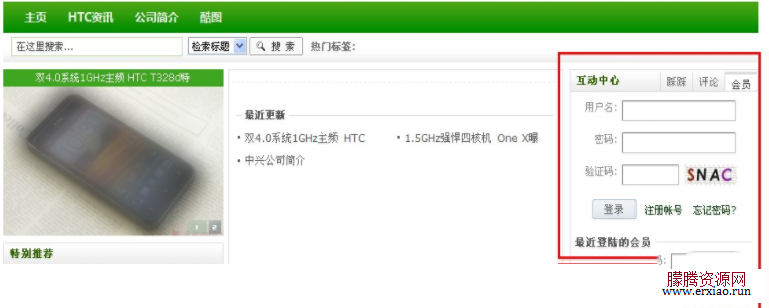
dedeCMS自带的模板中有互动中心模块,如下图所示:

(此图片来源于网络,如有侵权,请联系删除! )
由于会员登陆对我来说不是网站的重要模块且默认DedeCMS的会员中心模块的初始化很慢,常会显示“正在载入中,请稍候。。。”,
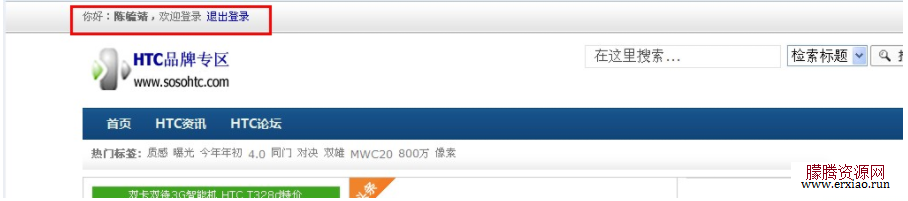
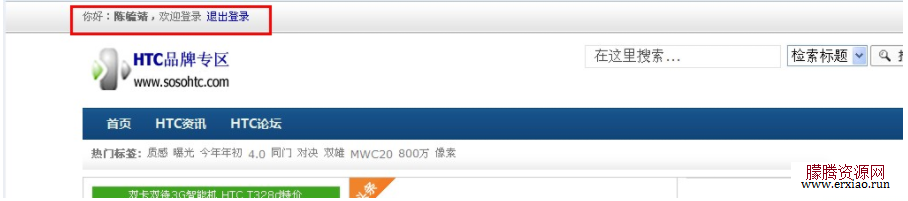
所以不想让它出现在首页上,而是想在顶层banner中显示自定义登录信息,如下图所示:

(此图片来源于网络,如有侵权,请联系删除! )
二、原理分析
我们来分析一下DedeCSM自带的模板是怎么实现会员中心及登录信息显示的内容的:
1、index.htm中定义了用户名密码模块:
|
|
<dd id="uc_member" > |
|
|
<div id="_userlogin"> |
|
|
<div> |
|
|
<form name="userlogin" action="{dede:global.cfg_memberurl/}/index_do.php" method="POST"> |
|
|
<input type="hidden" name="fmdo" value="login" /> |
|
|
<input type="hidden" name="dopost" value="login" /> |
|
|
<input type="hidden" name="keeptime" value="604800" /> |
|
|
<div><span>用户名:</span> |
|
|
<input type="text" name="userid" size="20" /> |
|
|
</div> |
|
|
<div><span>密码:</span> |
|
|
<input type="password" name="pwd" size="20" /> |
|
|
</div> |
|
|
{dede:php} |
|
|
if(preg_match("#2#", $safe_gdopen)) |
|
|
{ |
|
|
echo ' |
|
|
<div><span>验证码:</span> |
|
|
<input type="text" name="vdcode" size="8" /> |
|
|
<img id="vdimgck" onClick="this.src=this.src+\'?\'" style="cursor:pointer;margin-left:0px;text-transform:uppercase;" alt="看不清?点击更换" src="'.$cfg_cmspath.'/include/vdimgck.php"/></div> |
|
|
'; |
|
|
} |
|
|
{/dede:php} |
|
|
<div> |
|
|
<button type="submit">登录</button> |
|
|
<a href="{dede:global.cfg_memberurl/}/index_do.php?fmdo=user&dopost=regnew" >注册帐号</a> <a href="{dede:global.cfg_memberurl/}/resetpassword.php">忘记密码?</a> </div> |
|
|
</form> |
|
|
</div> |
|
|
</div> |
|
|
|
|
|
<script language="javascript" type="text/javascript">CheckLogin();</script> |
|
|
<div> <strong>最近登陆的会员</strong> |
|
|
<ul> |
|
|
{dede:memberlist row=6 signlen=30} |
|
|
<li><a href="[field:spaceurl/]" target="_blank"><img src="[field:face/]" alt='[field:spacename/]' width="52" height="52" />[field:uname/]</a></li> |
|
|
{/dede:memberlist} |
|
|
</ul> |
|
|
</div> |
|
|
|
|
|
</dd> |
|
从以上代码可以看出它只是显示一个界面而与,那么当我们输入用户名、密码,点登录后是怎么变为如下的结果呢:
2、在上面的代码中点了登录按钮后,由于没有指定button的onclick响应函数,所以默认submit会有一个跳转,页面会刷新。
当页面刷新时,就把index.htm的HTML再次执行一次。在上面代码的下面有这么一行代码:
<!– /userlogin –>
<script language="javascript" type="text/javascript">CheckLogin();</script>
3、我们来看CheckLogin()的定义,它出现在index.htm的head区:
|
|
<link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" /> |
|
|
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script> |
|
|
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmspath/}/images/js/j.js" ></script> |
|
|
<script language="javascript" type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/pic_scroll.js"></script> |
|
|
<script language="javascript" type="text/javascript"> |
|
|
<!-- |
|
|
$(function(){ |
|
|
$("a[_for]").mouseover(function(){ |
|
|
$(this).parents().children("a[_for]").removeClass("thisclass").parents().children("dd").hide(); |
|
|
$(this).addClass("thisclass").blur(); |
|
|
$("#"+$(this).attr("_for")).show(); |
|
|
}); |
|
|
$("a[_for=uc_member]").mouseover(); |
|
|
$("a[_for=flink_1]").mouseover(); |
|
|
}); |
|
|
|
|
|
function CheckLogin(){ |
|
|
var taget_obj = document.getElementById('_userlogin'); |
|
|
myajax = new DedeAjax(taget_obj,false,false,'','',''); |
|
|
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php"); |
|
|
DedeXHTTP = null; |
|
|
} |
|
|
--> |
|
|
</script> |
|
CheckLogin()首先获得id为'_userlogin'的网页元素,其实这个元素就是我们的用户名密码登录模块;
然后调用DedeAjax函数,这个函数定义在{dede:global.cfg_cmsurl/}/include/dedeajax2.js文件(所以在前面引入了引javascript文件)
//gcontainer是保存下载完成的内容的容器
//mShowError是否提示错误信息
//DedeShowWait是否提示等待信息
//mErrCon服务器返回什么字符串视为错误
//mErrDisplay发生错误时显示的信息
//mWaitDisplay等待时提示信息
//默认调用DedeAjax('divid',false,false,'','',''<img alt="